
개요
사이드 프로젝트 진행 중 Kakao Map API를 활용하여 개발을 하고싶었다.
공식 문서와 블로그들을 찾아봤고, 미숙하지만 적용 방법을 작성해 보려고 한다.
Kakao API 사용 신청하기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
먼저 kakao developers 사이트에서 API 사용을 위해 프로젝트 생성을 해준다.

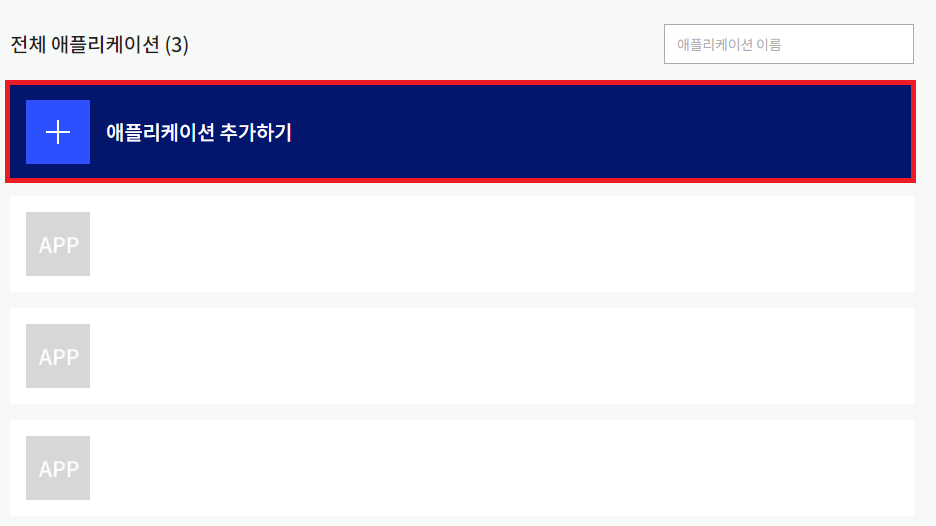
버튼을 눌러 정보를 입력해서 애플리케이션을 추가해준 후 생성된 애플리케이션 목록을 클릭해준다.

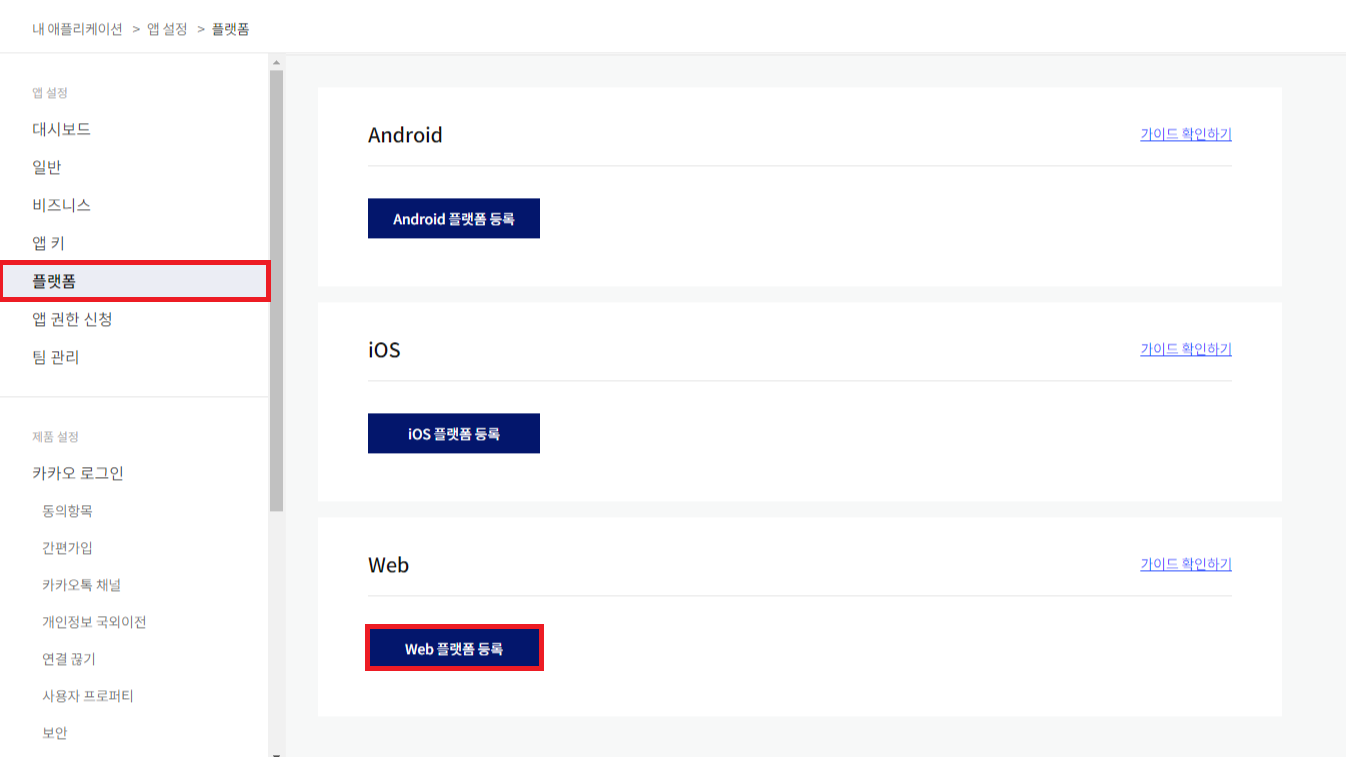
그림2 처럼 우측의 플랫폼 메뉴로 들어가면 Web 플랫폼을 등록할 수 있다.
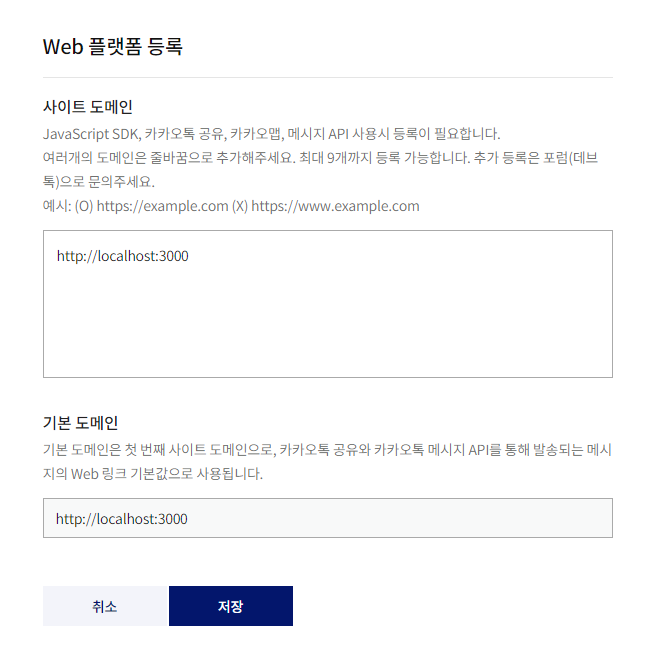
해당 버튼을 누르면 아래 화면처럼 API를 사용할 사이트 도메인을 등록하는 창이 나온다.
도메인을 입력하고 저장 버튼을 누르면 API를 사용할 준비가 끝난다.

라이브러리 적용하기
JavaScript API 불러오기
먼저 프로젝트의 최상단 html 파일에 다음 코드를 넣어준다.
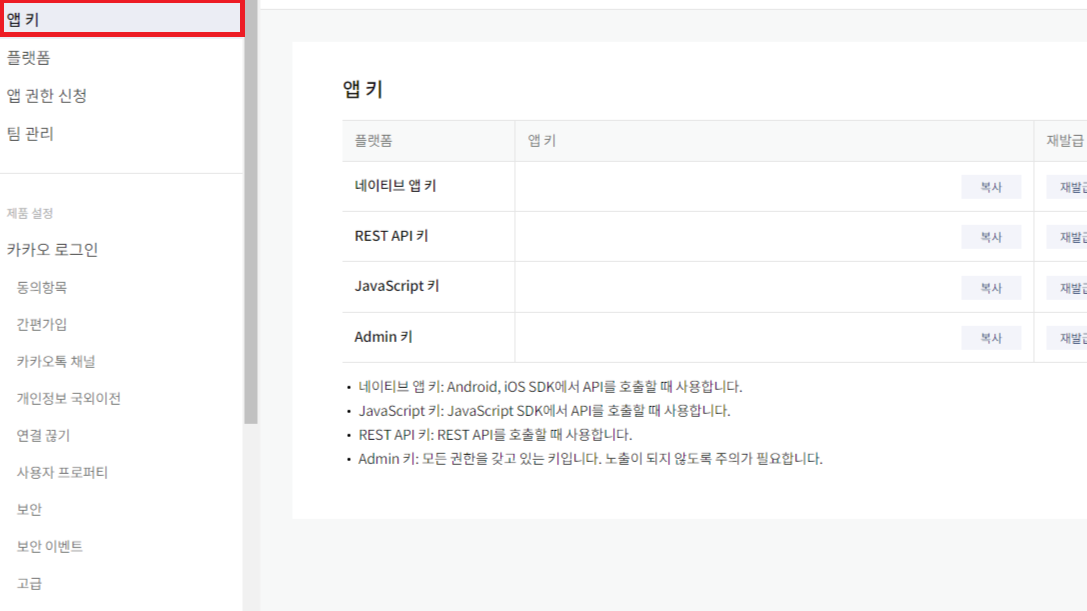
앱 키는 kakao developers 사이트 메뉴 중 '앱 키' 메뉴에서 확인할 수 있다.
/** LIBRARY 설명
* clusterer - 마커를 클러스터링 할 수 있는 라이브러리
* services - 장소 검색과 주소-좌표 변환을 할 수 있는 라이브러리
* drawing - 지도 위에 마커와 그래픽스 객체를 쉽게 그릴 수 있게 그리기 모드를 지원하는 라이브러리
*/
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={JavaScript 키}&libraries=services,clusterer,drawing"></script>

지도를 담을 영역 만들기
먼저 지도를 담을 영역을 만들고 기본 옵션을 설정해준다.
코드는 다음과 같다.
const App = () =>
const onLoadKakaoMap = () => {
// 지도를 담을 영역 생성
const container = document.getElementById("map") as HTMLElement;
// 지도의 중심 지점 설정
const position = new window.kakao.maps.LatLng(33.450701, 126.570667);
// center: 지도의 중심점(필수), level: 줌 단계(옵션)
const options = { center: position, level: 3 };
// 영역과 옵션을 이용해 지도 생성
const map = new window.kakao.maps.Map(container, options);
};
useEffect(() => {
onLoadKakaoMap();
}, []);
return (
<div style={{ width: "100%", height: "100%" }}>
<div id="map" style={{ width: "100%", height: "100%" }}></div>
</div>
);
};
export default App;
하지만 이렇게 하면 window.kakao 부분에서 다음과 같이 타입 에러가 발생한다.
'Window & typeof globalThis' 형식에 'kakao' 속성이 없습니다.ts(2339)
이 에러를 해결하기 위해선 Window 객체에 kakao 속성을 선언해주어야 한다.
아래 코드를 추가해주면 타입 에러가 사라지게 된다.
declare global {
interface Window {
kakao: any;
}
};
적용 후 웹을 띄워보면 다음과 같이 정상적으로 Kakao Map이 불러와지는 것을 확인할 수 있다.

전체 코드
import { useEffect } from "react";
declare global {
interface Window {
kakao: any;
}
};
const App = () =>
const onLoadKakaoMap = () => {
// 지도를 담을 영역 생성
const container = document.getElementById("map") as HTMLElement;
// 지도의 중심 지점 설정
const position = new window.kakao.maps.LatLng(33.450701, 126.570667);
// center: 지도의 중심점(필수), level: 줌 단계(옵션)
const options = { center: position, level: 3 };
// 영역과 옵션을 이용해 지도 생성
const map = new window.kakao.maps.Map(container, options);
};
useEffect(() => {
onLoadKakaoMap();
}, []);
return (
<div style={{ width: "100%", height: "100%" }}>
<div id="map" style={{ width: "100%", height: "100%" }}></div>
</div>
);
};
export default App;
참고 사이트
https://apis.map.kakao.com/web/guide/
'🖥️Frontend > React' 카테고리의 다른 글
| [React] 이미지 파일 미리보기 (0) | 2025.05.20 |
|---|---|
| [React] 검색어와 동일한 단어 강조 (0) | 2024.07.30 |
| [React] 지정한 시간 마다 백그라운드 이미지 변경하기 (with TypeScript) (0) | 2024.03.29 |
| [React] Vite를 사용해서 React 프로젝트 생성 및 실행 (0) | 2024.02.07 |
| [React] canvas & x, y좌표 값으로 길 그리기 (0) | 2023.11.28 |


댓글