
Firebase 프로젝트 생성
1. 신규 Project 생성
우선 구글 계정으로 로그인 후 Firebase 사이트에 접속해준다.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
메인 화면의 시작하기를 누르면 Firebase Console 화면으로 이동하게 된다.

Console 화면에서 '프로젝트 추가' 버튼을 누르면 프로젝트 생성 페이지로 이동하게 된다.

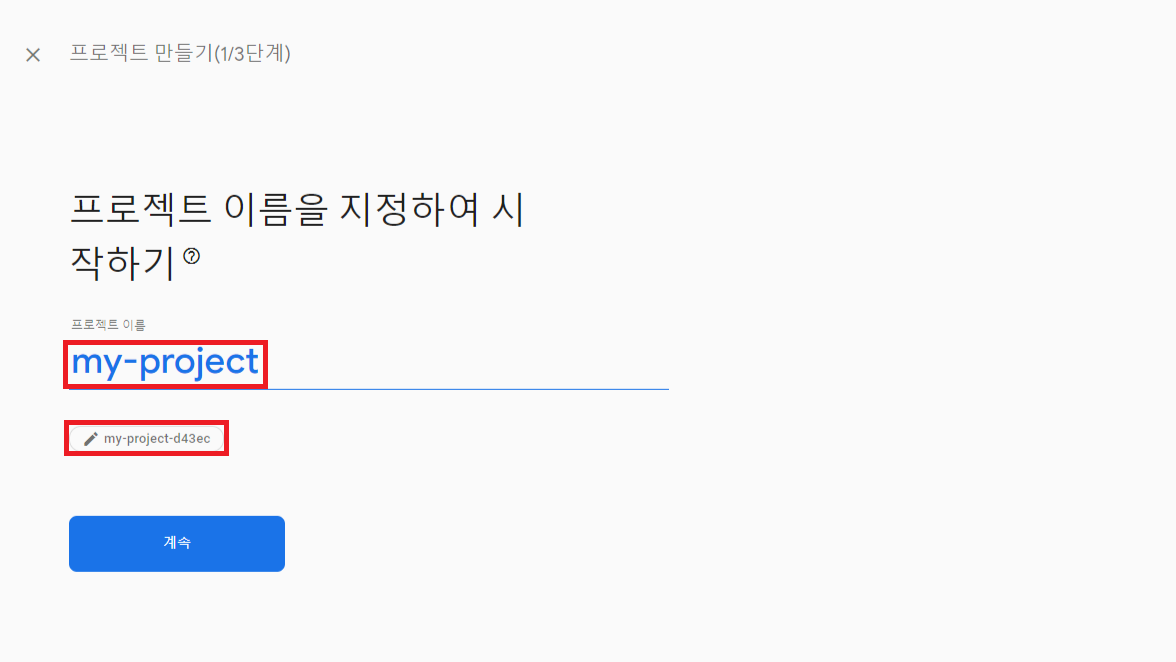
생성할 프로젝트 명을 입력하면 자동으로 프로젝트 ID를 부여해준다.
만약 ID를 직접 설정하고 싶다면 프로젝트 ID를 클릭하면 변경할 수 있다.

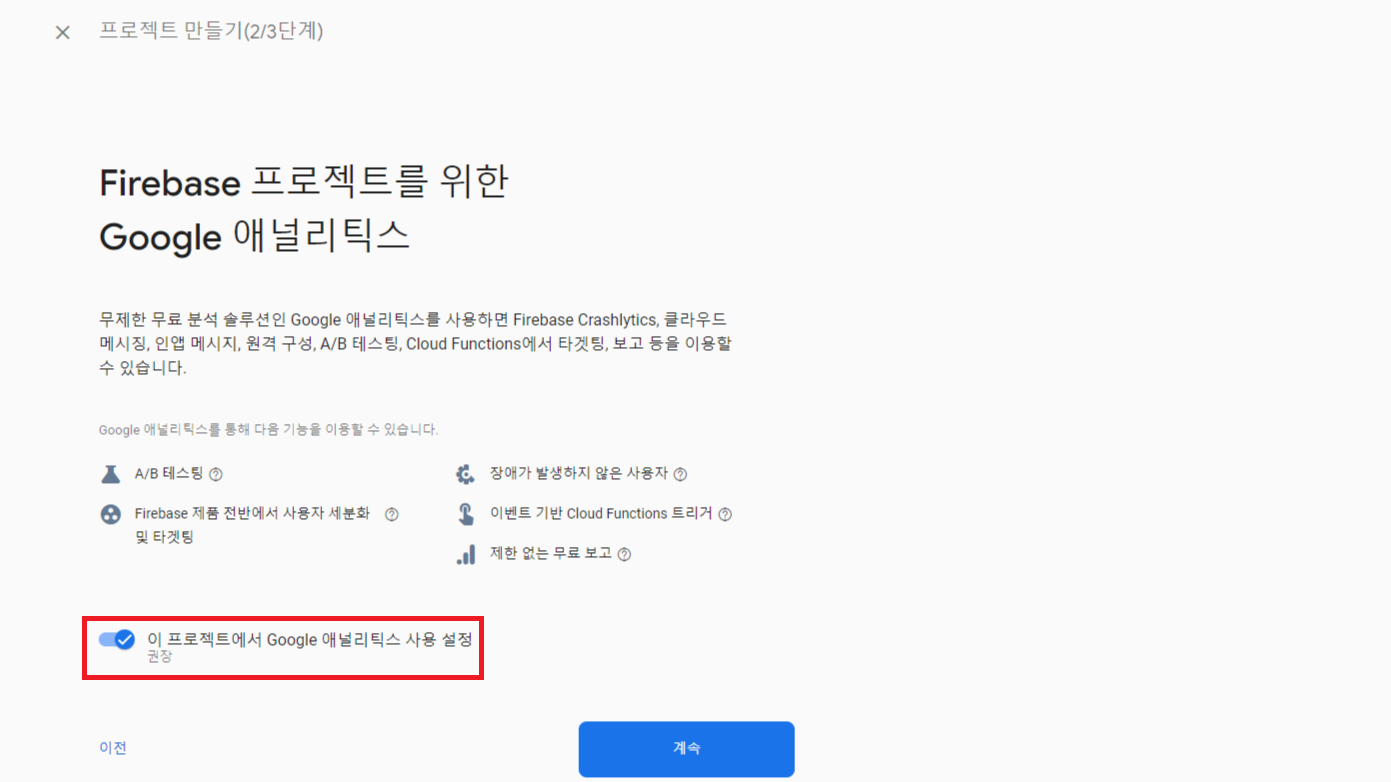
프로젝트명을 입력 후 계속 버튼을 누르게 되면 Google 애널리틱스 사용 설정 화면이 나온다.
원하는 대로 아래 설정 버튼을 ON / OFF 해서 설정해주고 다음으로 넘어가면 된다.

애널리틱스 설정 후 계속 버튼을 누르면 일정 시간 뒤 프로젝트가 자동으로 생성된다.


계속 버튼을 누르면 프로젝트 페이지로 이동하게 된다.
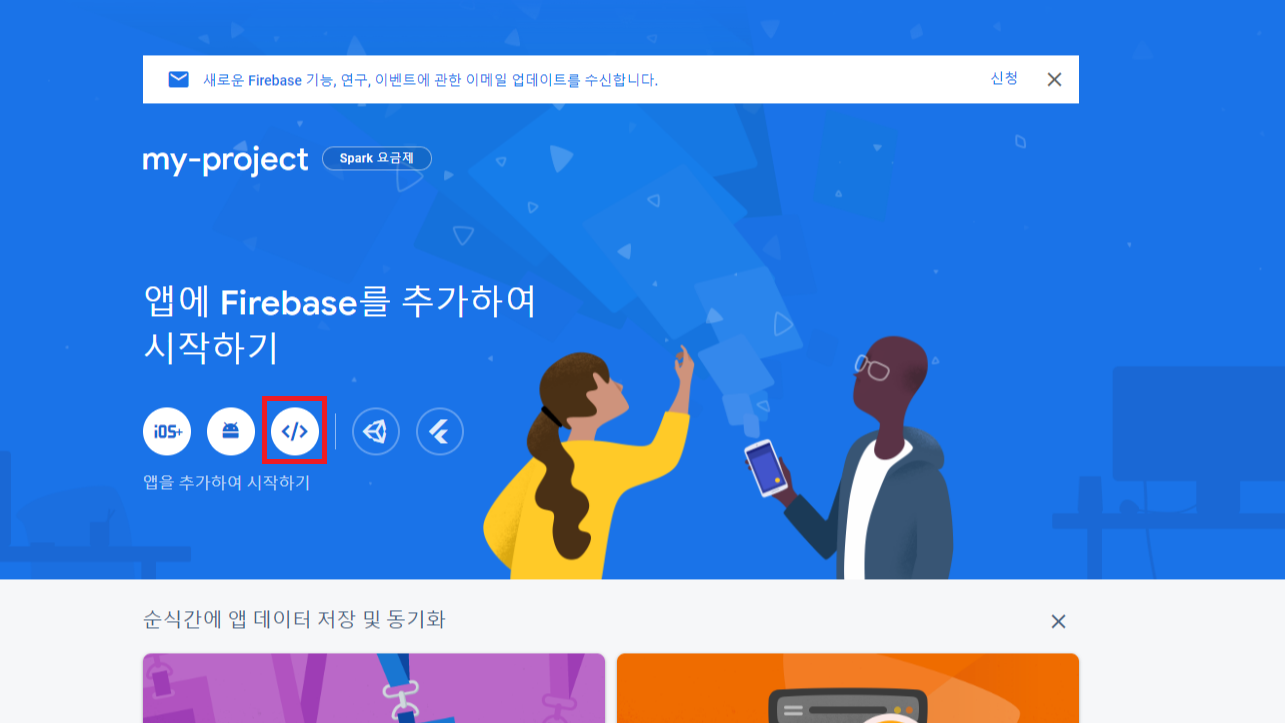
2. Web App 생성
React Native로 진행할 것이기 때문에 우선 웹 앱을 생성해준다.
React Native Cli 프로젝트가 없다면 cmd에서 생성한 뒤 진행하면 된다.
React Native CLI 프로젝트 생성 명령어
npx react-native init 프로젝트명

사용할 앱 닉네임을 입력해 주고 앱 등록 버튼을 눌러주면 된다.
Firebase 호스팅은 앱을 서버에 배포하는 기능인데 지금은 사용할 필요가 없기 때문에 체크하지 않고 앱을 생성해준다.

아래의 그림과 같은 SDK 추가 화면이 나온다.
생성한 RN 프로젝트에서 Firebase를 설치하고 제공된 Config 설정 코드를 JS 파일을 만들거나 사용할 앱에 복사해서 삽입해주면 된다.

사용할 프로젝트에서 터미널을 열고 firebase를 설치해준다.
Firebase 설치 코드
npm i firebase
그리고 JS 파일을 하나 생성해서 복사한 Config를 추가해준다.
경로는 프로젝트 폴더의 최상단에 생성했지만 다른 곳에 생성해도 상관없다.

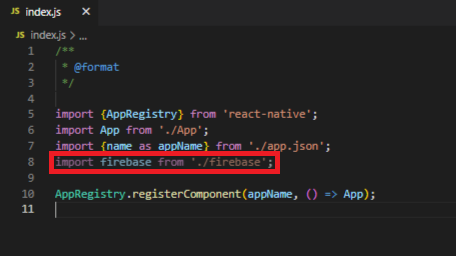
Firebase Config 설정이 모든 파일에 적용될 수 있게 index.js에서 import 해주면 된다.

'📱Mobile > React Native' 카테고리의 다른 글
| [React Native] Kakao Login 구현하기 (2) | 2023.03.28 |
|---|---|
| [React Native] Naver Login 구현하기 (0) | 2023.03.28 |
| [React Native] Firebase 문자 인증 (0) | 2023.03.23 |
| [React Native] Window에서 Firebase SHA-1 인증서 확인 (0) | 2023.03.22 |
| [React Native] Hash Key 발급 (1) | 2023.03.20 |


댓글