
아직 Firebase Project를 만들지 않았다면 아래 글을 참고해서 생성하고 진행하길 바란다.
Firebase Project 생성 및 연동 방법
[RN] Firebase 프로젝트 생성 및 연동 (tistory.com)
[RN] Firebase 프로젝트 생성 및 연동
Firebase 프로젝트 생성 1. 신규 Project 생성 우선 구글 계정으로 로그인 후 Firebase 사이트에 접속해준다. https://firebase.google.com/?hl=ko Firebase Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시
tlseoqja.tistory.com
안드로이드 앱 추가 및 프로젝트 설정
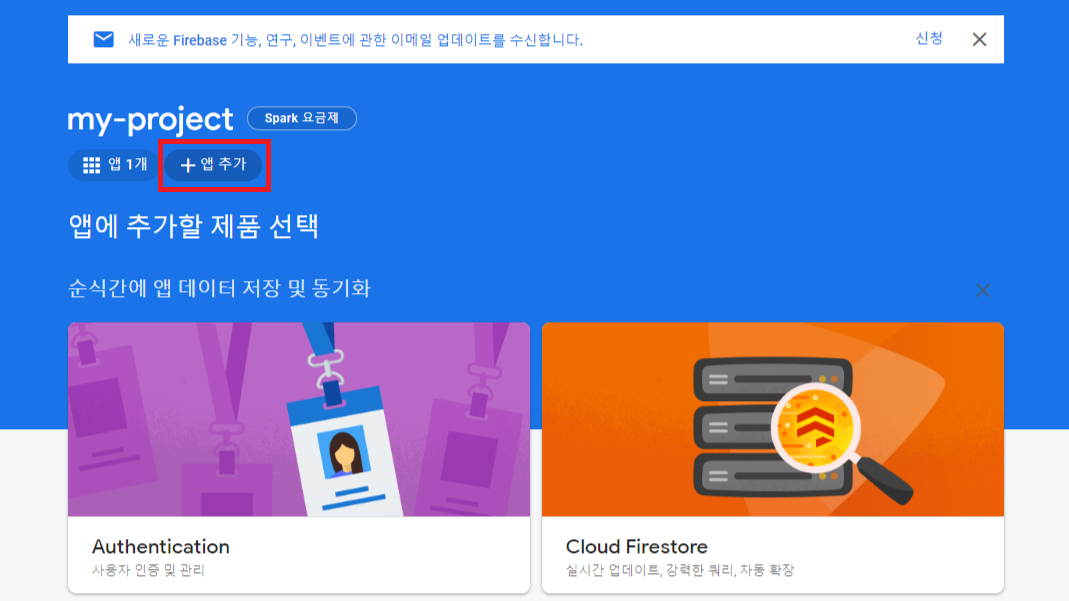
우선 이전에 생성한 Firebase Project Console로 들어간다.
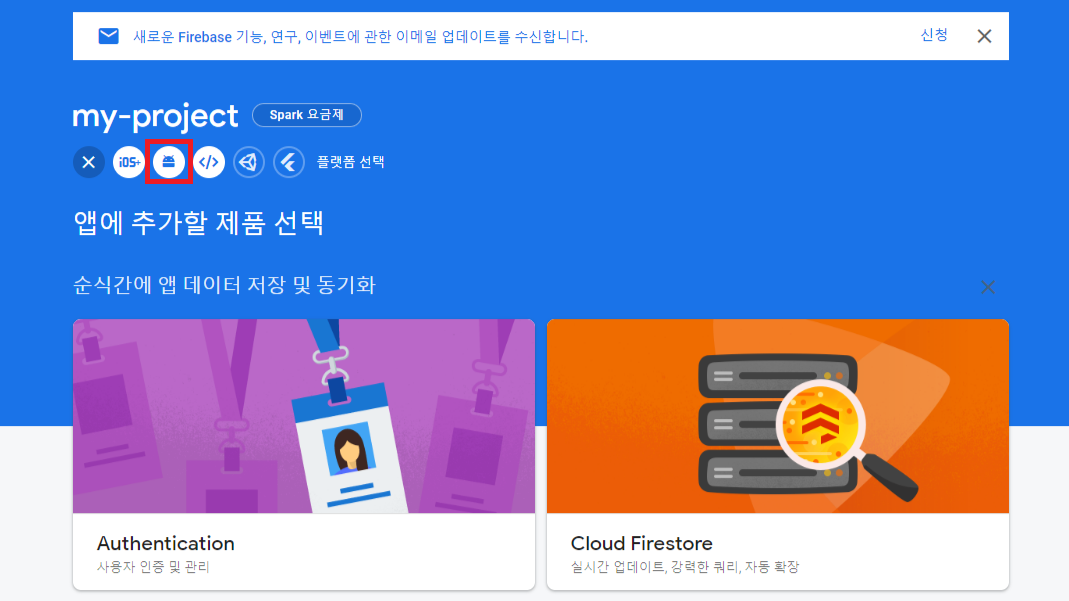
그리고 앱 추가를 눌러 Android 앱을 추가해준다.


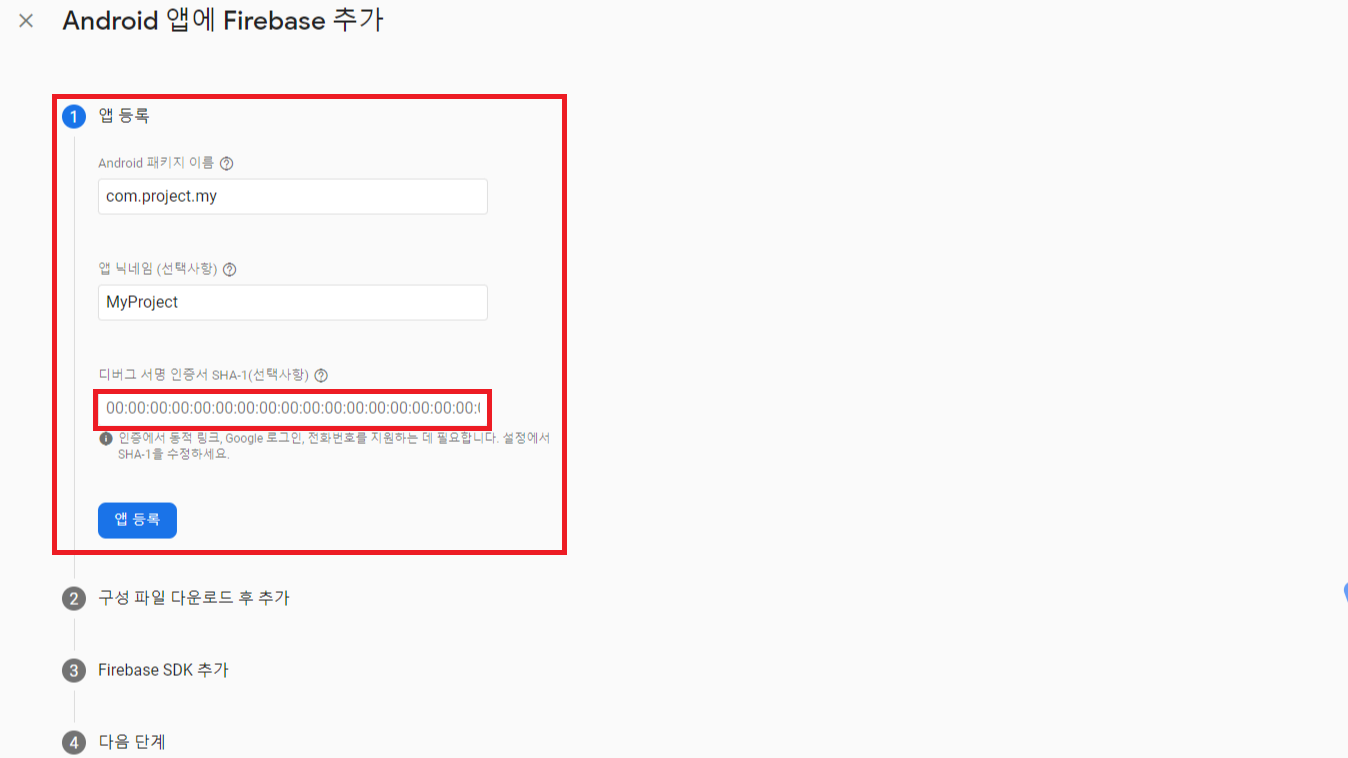
아래 그림과 같이 생성할 프로젝트 패키지명, 앱 닉네임, SHA-1 인증서를 입력하는 항목이 나오게 된다.
패키지명은 android/app/build.gradle의 applicationId와 동일하게 설정해주면 된다.
주의할 것은 문자 인증을 받기 위해 SHA-1 인증키를 확인해야 한다는 것이다.
아래 링크에 나온 방법으로 SHA-1 인증키를 확인하고 입력해주면 된다.

SHA-1 인증키 확인
[RN] Window에서 Firebase SHA-1 인증서 확인 (tistory.com)
[RN] Window에서 Firebase SHA-1 인증서 확인
Firebase에서 인증 기능을 사용하려면 SHA-1 인증서가 필요했다. SHA의 기본 정의와 인증서 확인 방법에 대해 알아보겠다. SHA 란? SHA ( Secure Hash Algorithm, 안전한 해시 알고리즘) 함수들은 서로 관련된
tlseoqja.tistory.com
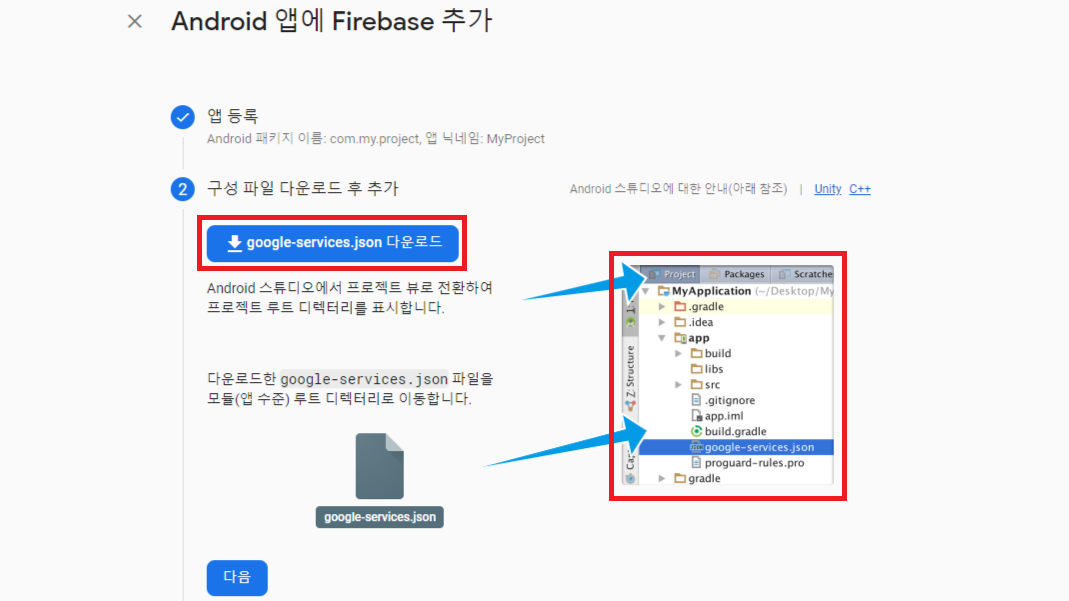
앱 등록을 누르면 json 파일을 다운로드 할 수 있는 화면이 나오게 된다.
파일을 다운로드 하고 경로에 넣어주면 된다.
<Project 폴더>/android/app

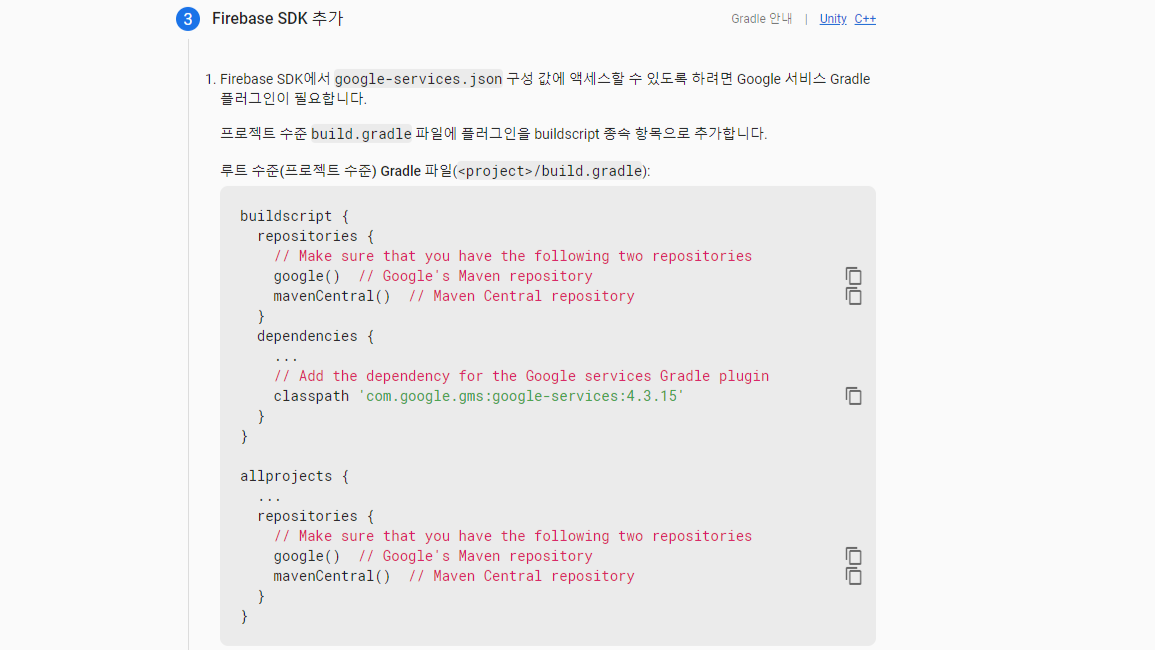
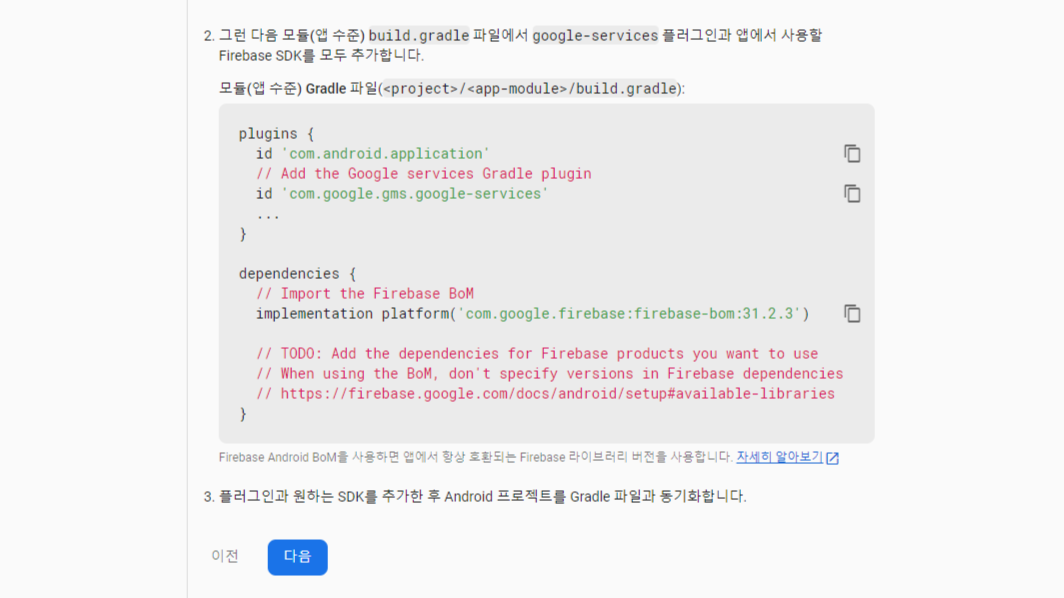
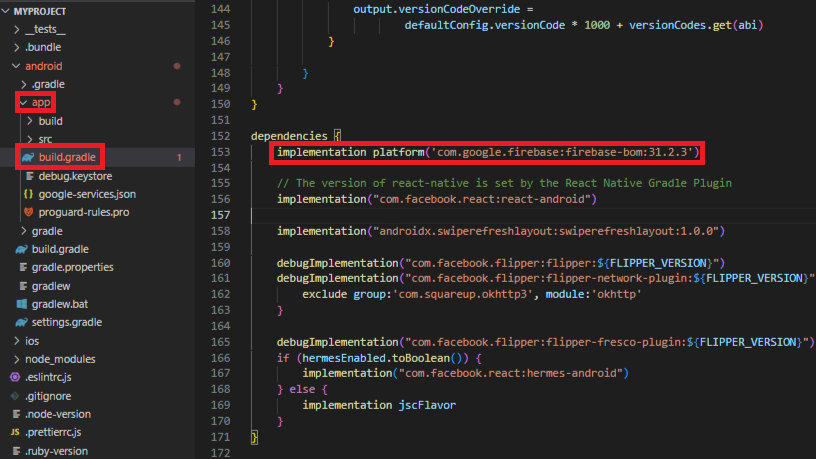
Project 폴더에서 해당 경로의 build.gradle 파일을 찾아서 코드를 삽입해주면 된다.
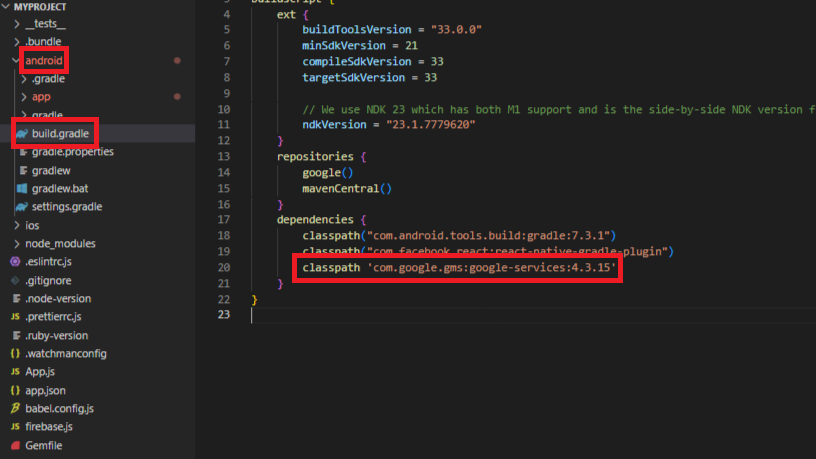
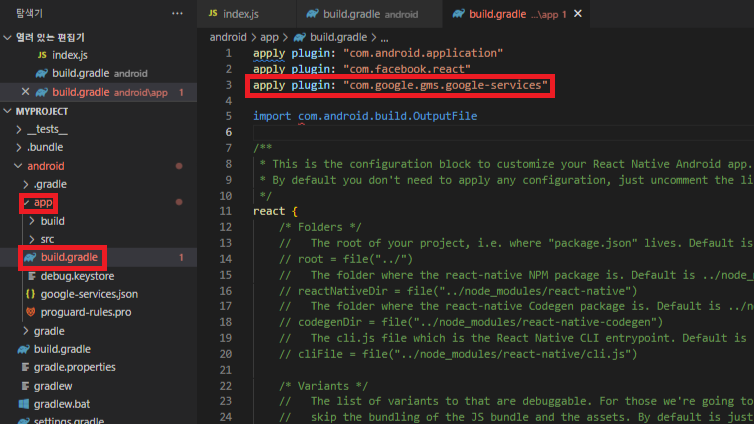
! android 폴더의 build.gradle과 android/app 폴더 안의 build.gradle을 잘 구분해서 넣어주면 된다.


android/build.gradle

android/app/build.gradle



위의 코드까지 입력해주면 안드로이드 앱 설정 및 추가가 끝났다.
Firebase Authentication 설정
전화 인증을 위해 Firebase의 Authentication을 설정해줘야 한다.
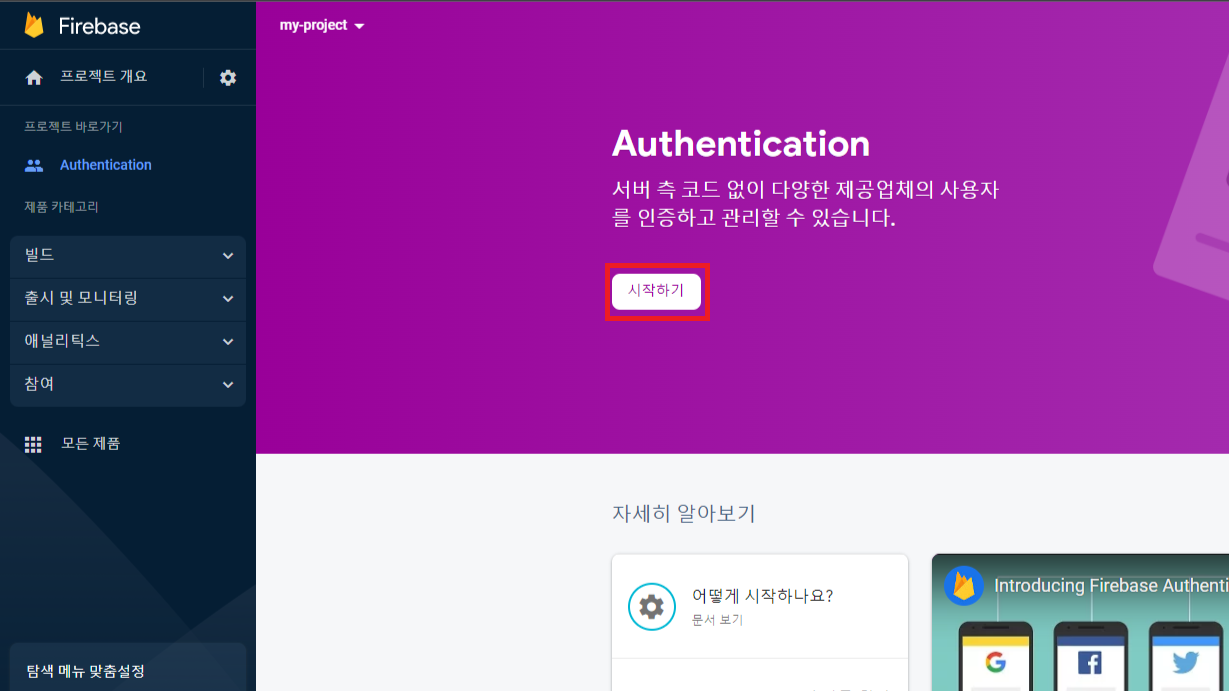
Console에서 Authentication를 클릭해서 들어가준 뒤 시작하기 버튼을 누른다.

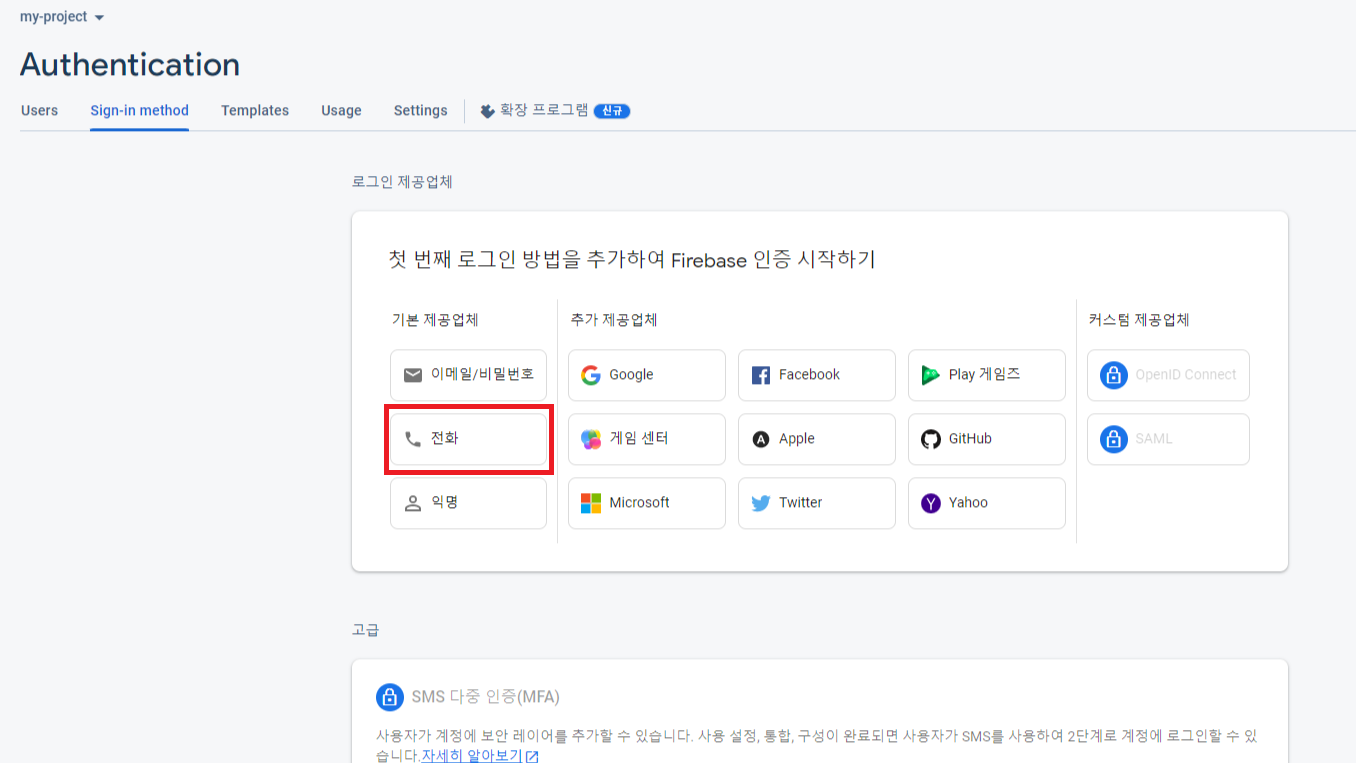
시작하기를 누르면 아래의 그림처럼 Firebase가 제공해주는 인증 목록이 나온다.
문자 외에도 이메일, 소셜, 익명 등 많은 기능이 무료로 제공되기 때문에 간단한 프로젝트에 사용하면 좋다.
! 단, 무료로 제공되는 사용량을 초과할 시 요금표에 표시된 금액으로 추가 사용량 만큼 요금이 부여된다.

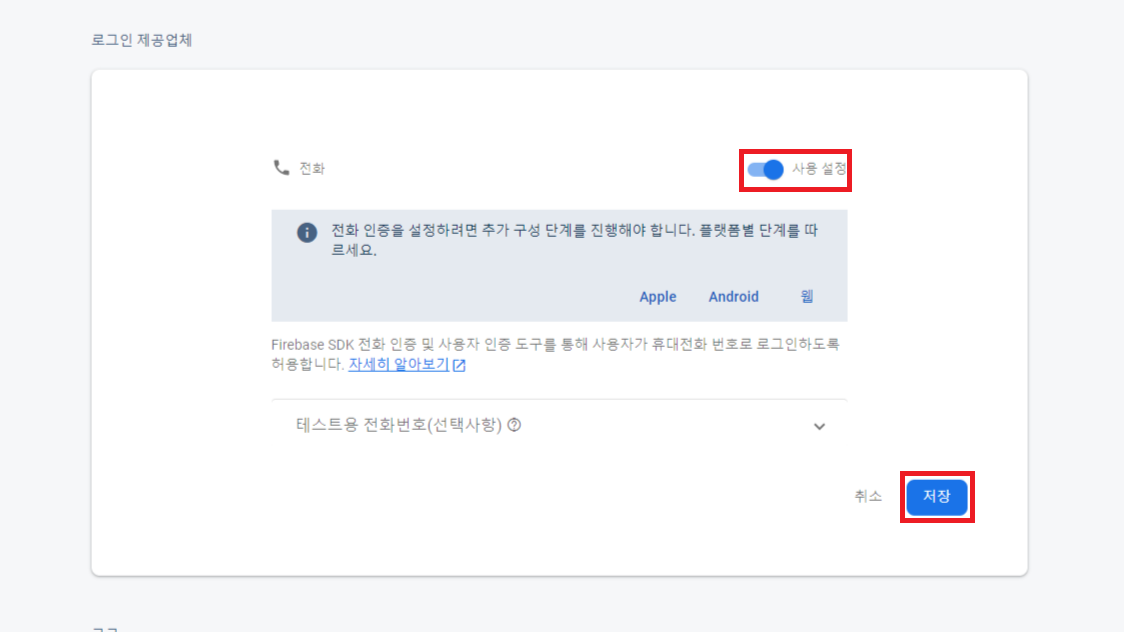
문자 인증을 이용할 것이기 때문에 전화를 선택해주면 전화 인증 활성화 창이 나오게 된다.
활성화를 해주면 추가 구성 단계 설정이 뜨는데 해당 문서대로 따라했을 때 정상적으로 동작하진 않았다.

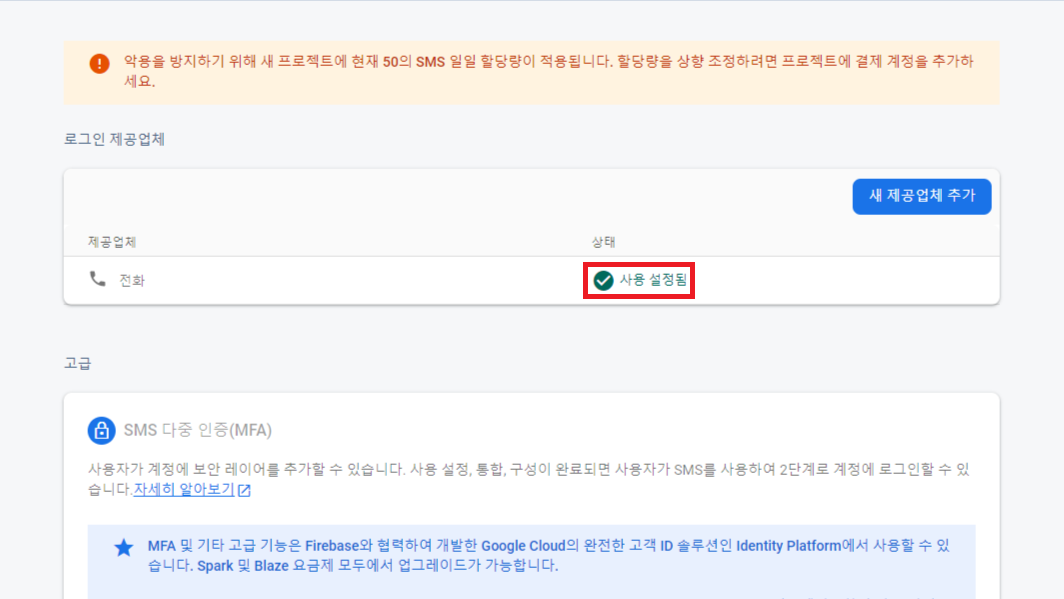
사용 설정을 활성화해주고 저장 버튼을 누르면 아래의 화면처럼 전화 인증이 사용 설정됐다고 출력해준다.

문자 인증 코드 구현
1. @react-native-firebase/app, @react-native-firebase/auth 라이브러리 설치
npm i @react-native-firebase/app @react-native-firebase/auth
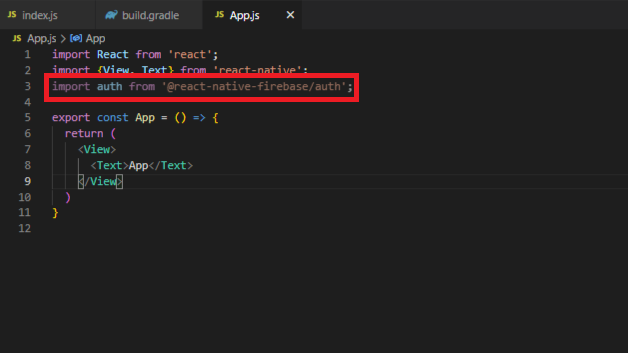
2. 문자 인증 코드를 구현할 파일에서 라이브러리 import

3. 간단한 핸드폰 번호, 인증 번호 입력 및 확인 화면 구현
<View
style={{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
marginTop: 20,
}}
>
{/* 핸드폰 번호 입력 */}
<View
style={{
flexDirection: 'row',
marginBottom: 5,
}}
>
<TextInput
placeholder='핸드폰번호 입력'
maxLength={11}
value={phoneNumber}
onChangeText={text => setPhoneNumber(text)}
/>
<Button
title="전송"
onPress={signInWithPhoneNumber}
/>
</View>
{/* 인증 번호 입력 */}
<View
style={{
flexDirection: 'row',
}}
>
<TextInput
placeholder='인증번호 입력'
maxLength={6}
value={authCode}
onChangeText={text => setAuthCode(text)}
/>
<Button
title="확인"
onPress={confirmCode}
/>
</View>
{/* 받은 데이터 출력 */}
<View>
{uid ?
<Text>{uid}</Text>
: null
}
{userPhoneNumber ?
<Text>{userPhoneNumber}</Text>
: null
}
</View>
</View>
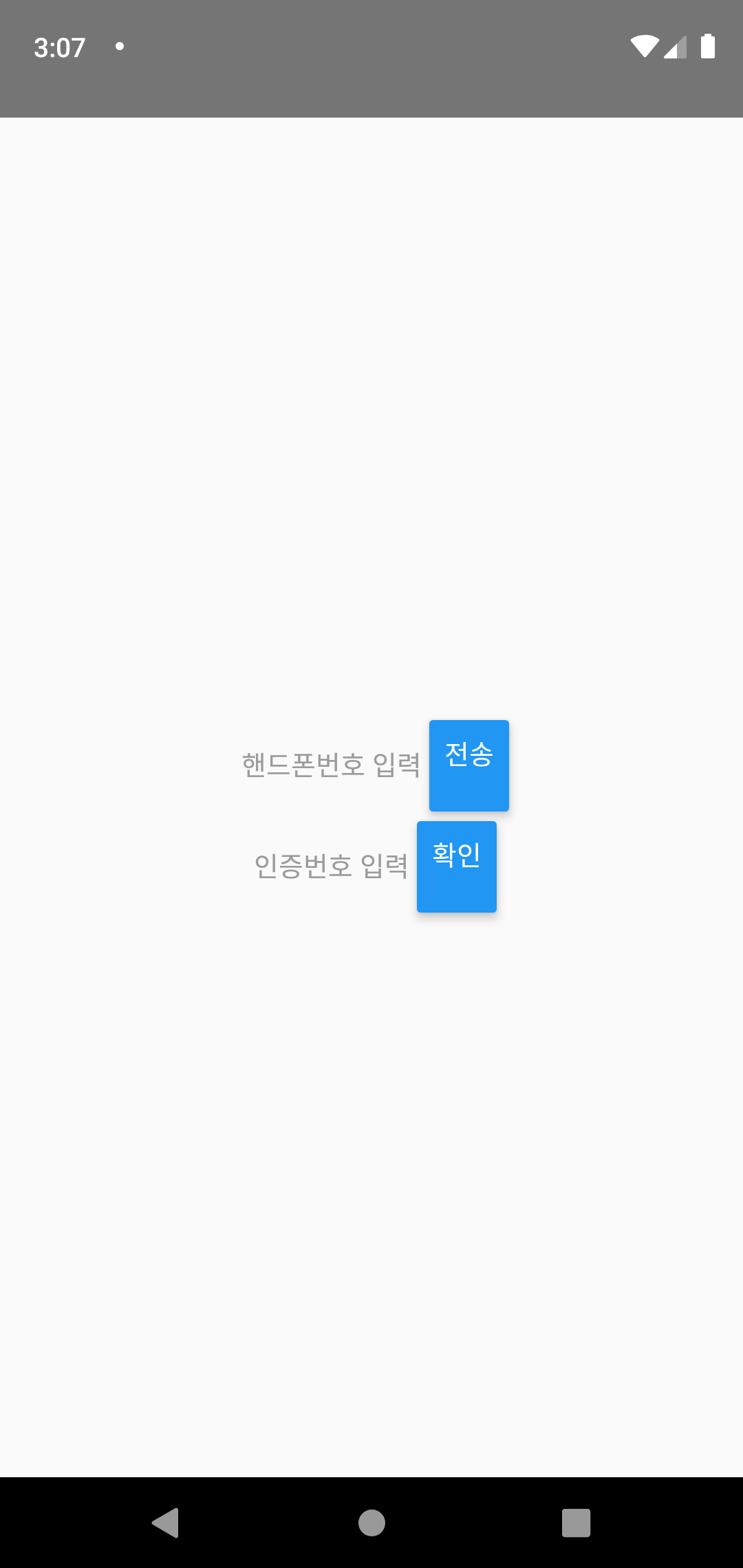
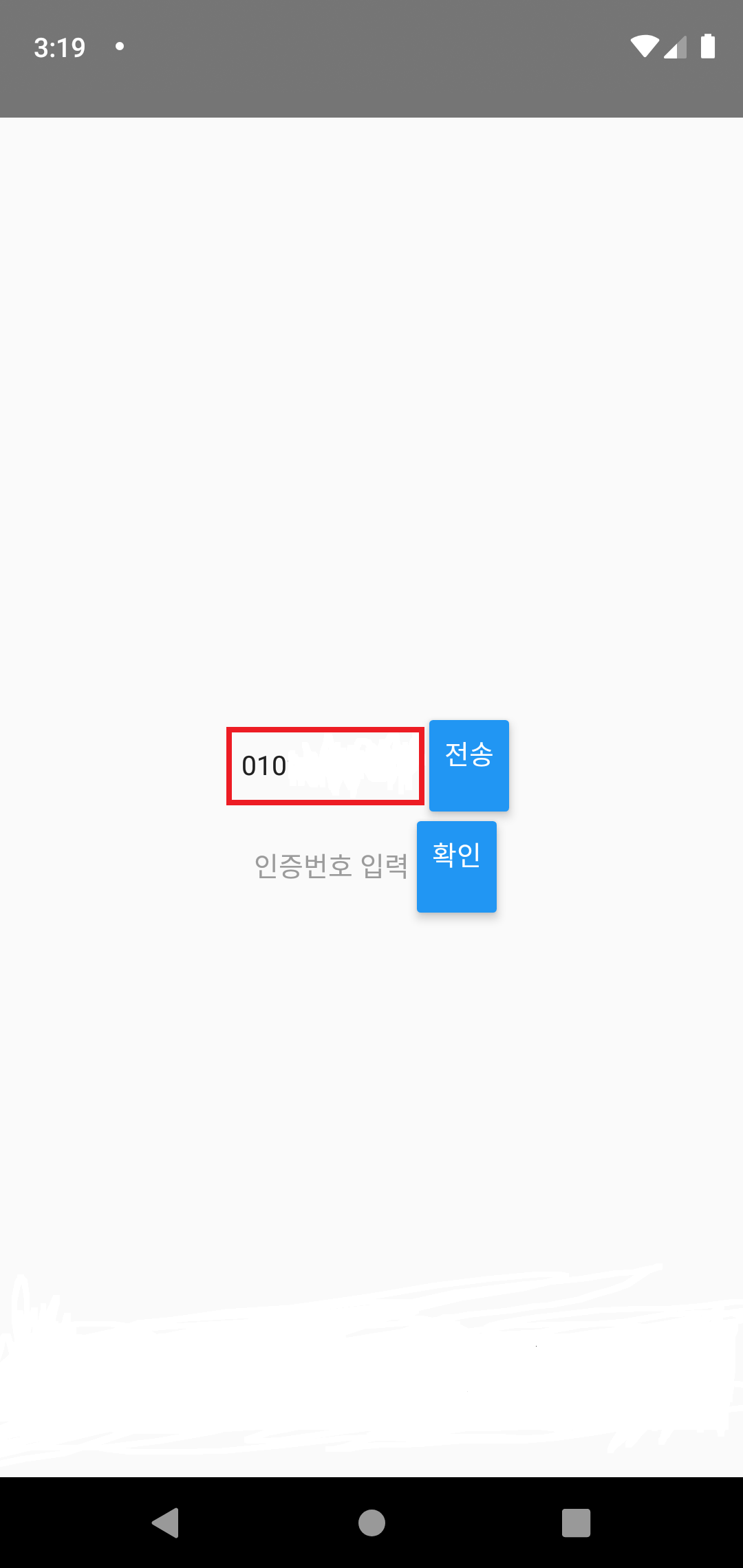
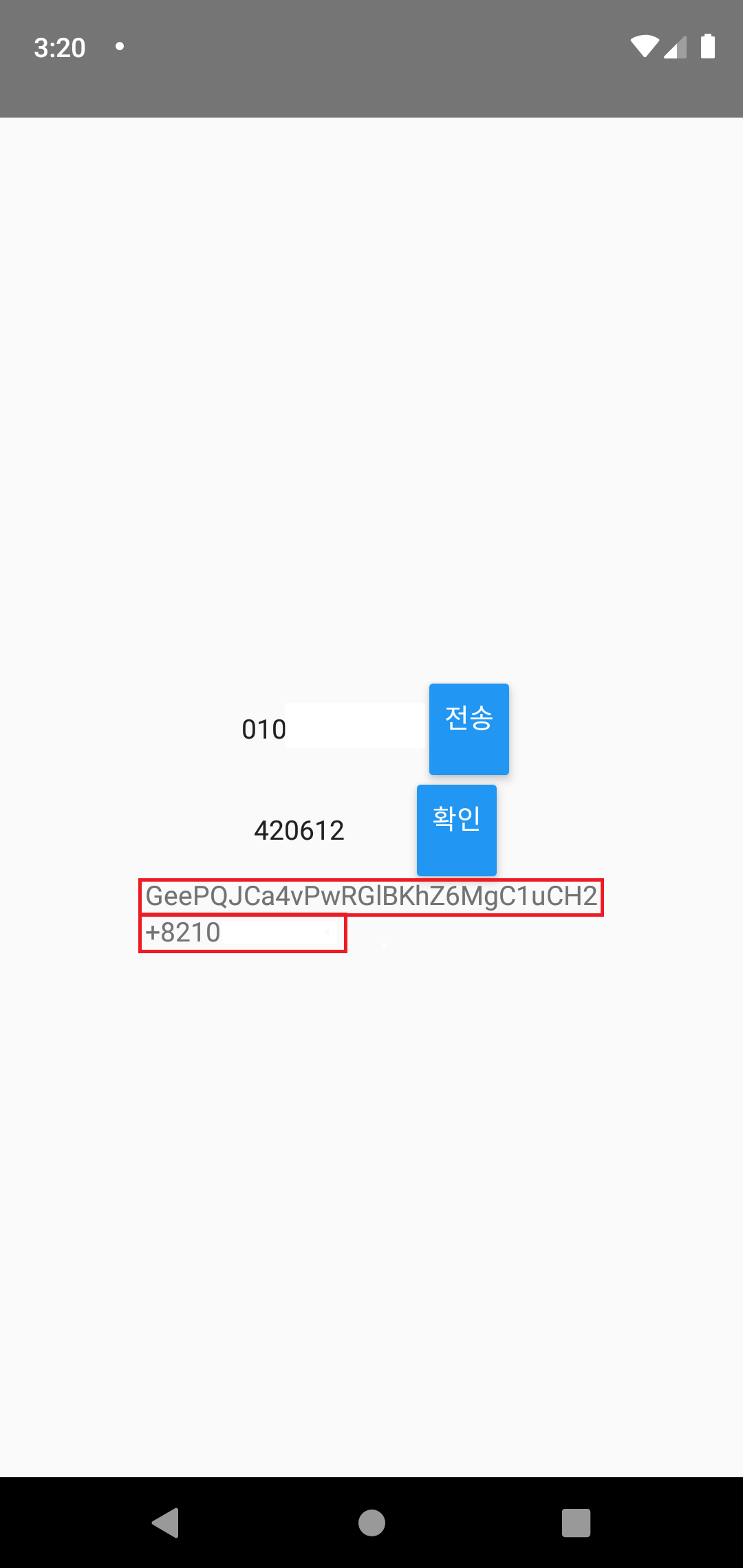
간단하게 핸드폰 번호와 인증 번호를 입력 후 전송하고 받은 데이터를 출력해주는 창을 만들었다.
해당 화면은 아래와 같다.

4. 변수 및 함수 코드 구현
const [ phoneNumber, setPhoneNumber ] = useState('');
const [ authCode, setAuthCode ] = useState('');
const [ confirm, setConfirm ] = useState('');
const [ uid, setUid ] = useState('');
const [ userPhoneNumber, setUserPhoneNumber ] = useState('');
const signInWithPhoneNumber = async() => {
const confirmation = await auth().signInWithPhoneNumber('+82' + phoneNumber.slice(1));
setConfirm(confirmation)
};
const confirmCode = async() => {
const data = await confirm.confirm(authCode);
console.log('[data]', data);
setUid(data.user.uid);
setUserPhoneNumber(data.user.phoneNumber);
};
함수 동작 순서
1) 입력된 핸드폰 번호를 받아와서 auth().signInWithPhoneNumber() 함수에 핸드폰 번호를 넣어서 보내준다.
! 핸드폰 번호는 국가 번호와 같이 보내줘야 인식한다.
2) 받아온 함수를 confirmation 변수에 넣어주고 confirm State에 set해준다.
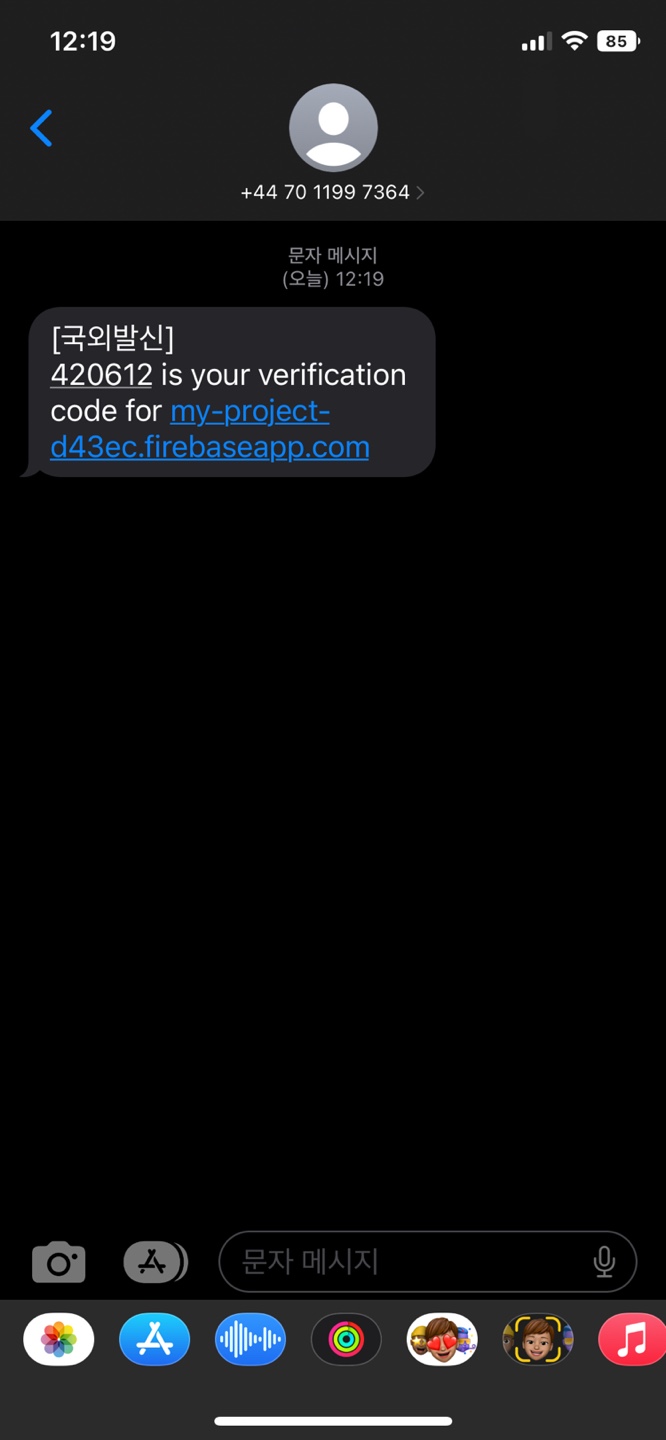
3) Firebase 서버에서 전달 받은 핸드폰 번호로 인증 코드를 전송해준다.
4) 코드를 입력하고 확인 버튼을 누르면 confirmation 함수를 넣은 confirm State의 confirm() 함수로 입력한 코드와 서버에서 보낸 코드를 비교한다.
5) 인증 코드가 일치하면 Firebase 서버에서 데이터를 보내준다.
5. 전체 코드 및 테스트 화면
전체 코드 ( App.js )
import React, { useState } from 'react';
import {View, Text, TextInput, Button} from 'react-native';
import auth from '@react-native-firebase/auth';
export const App = () => {
const [ phoneNumber, setPhoneNumber ] = useState('');
const [ authCode, setAuthCode ] = useState('');
const [ confirm, setConfirm ] = useState('');
const [ uid, setUid ] = useState('');
const [ userPhoneNumber, setUserPhoneNumber ] = useState('');
const signInWithPhoneNumber = async() => {
const confirmation = await auth().signInWithPhoneNumber('+82' + phoneNumber.slice(1));
setConfirm(confirmation)
};
const confirmCode = async() => {
const data = await confirm.confirm(authCode);
console.log('[data]', data);
setUid(data.user.uid);
setUserPhoneNumber(data.user.phoneNumber);
};
return (
<View
style={{
flex: 1,
alignItems: 'center',
justifyContent: 'center',
marginTop: 20,
}}
>
{/* 핸드폰 번호 입력 */}
<View
style={{
flexDirection: 'row',
marginBottom: 5,
}}
>
<TextInput
placeholder='핸드폰번호 입력'
maxLength={11}
value={phoneNumber}
onChangeText={text => setPhoneNumber(text)}
/>
<Button
title="전송"
onPress={signInWithPhoneNumber}
/>
</View>
<View
style={{
flexDirection: 'row',
}}
>
<TextInput
placeholder='인증번호 입력'
maxLength={6}
value={authCode}
onChangeText={text => setAuthCode(text)}
/>
<Button
title="확인"
onPress={confirmCode}
/>
</View>
<View>
{uid ?
<Text>{uid}</Text>
: null
}
{userPhoneNumber ?
<Text>{userPhoneNumber}</Text>
: null
}
</View>
</View>
)
}
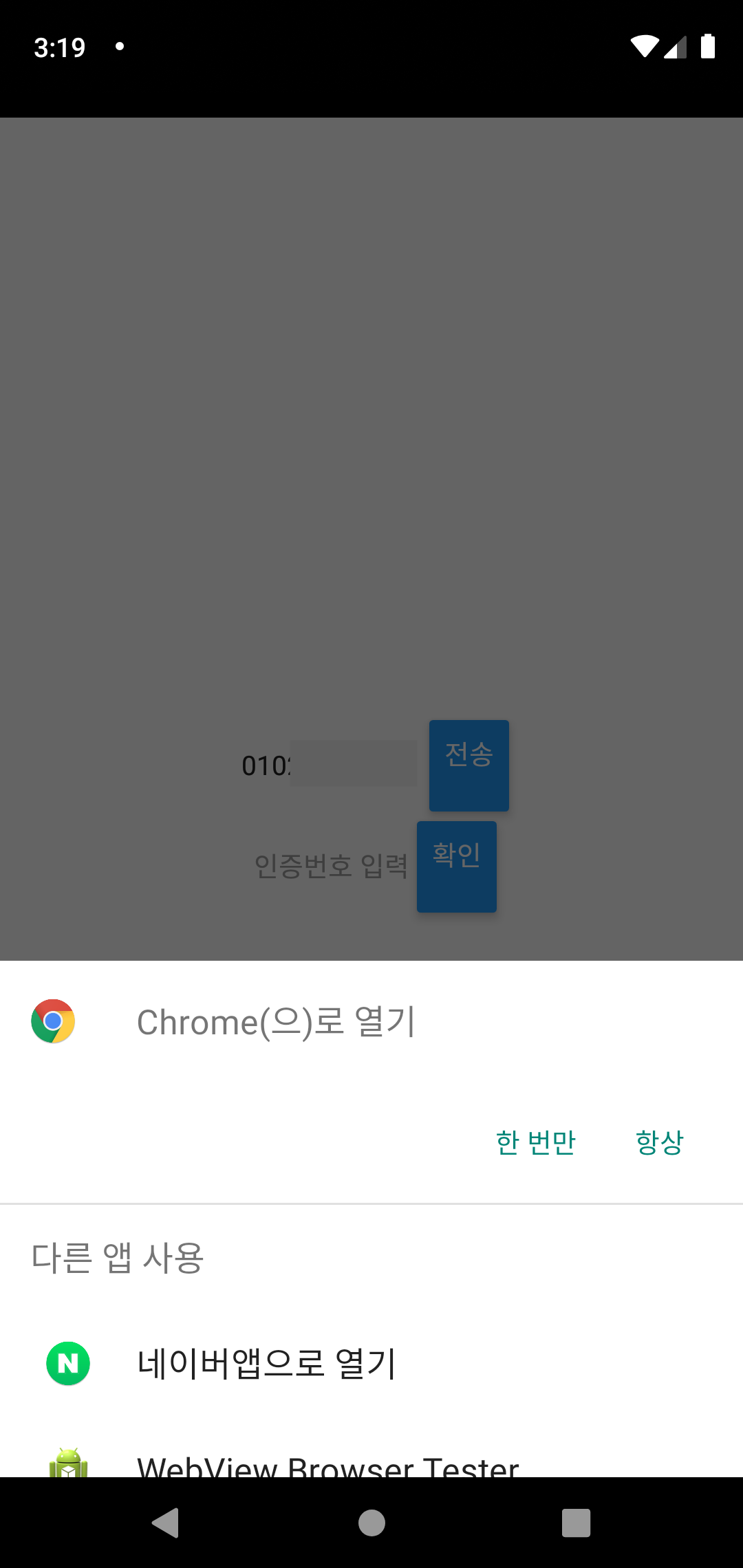
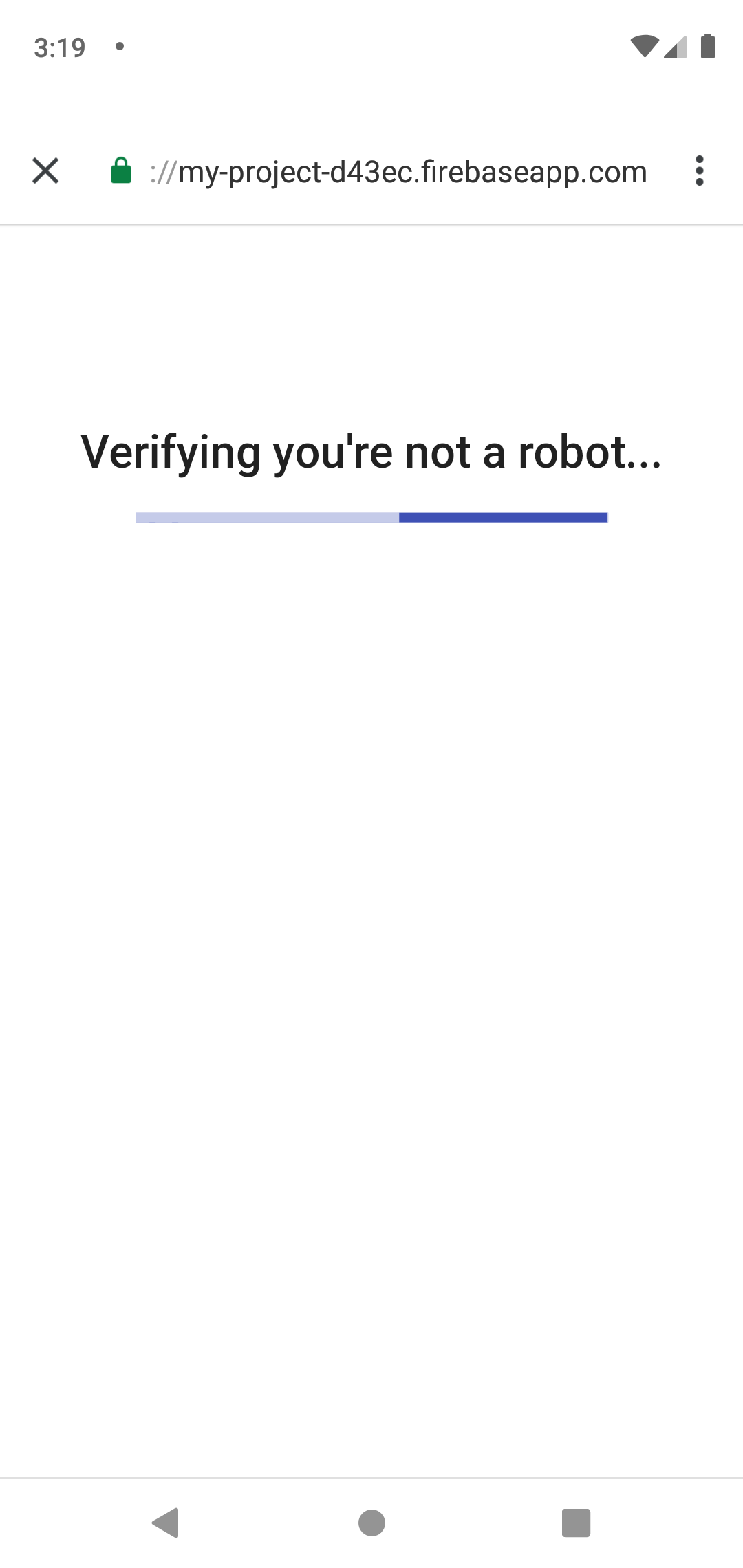
테스트 화면





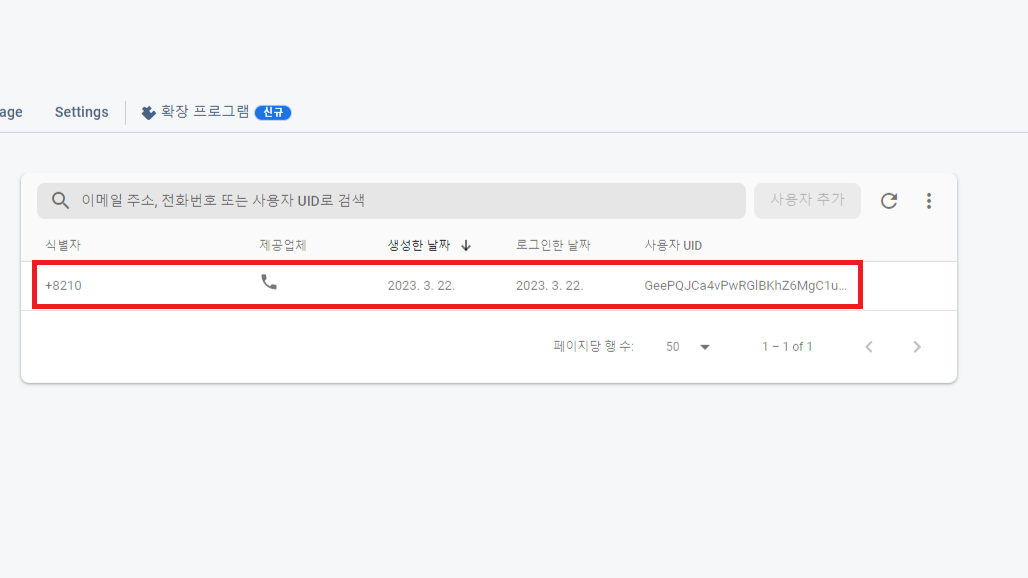
6. Firebase Authentication 확인
인증을 마치면 아래 화면과 같이 회원가입이 완료된 것을 확인할 수 있다.

'📱Mobile > React Native' 카테고리의 다른 글
| [React Native] Kakao Login 구현하기 (2) | 2023.03.28 |
|---|---|
| [React Native] Naver Login 구현하기 (0) | 2023.03.28 |
| [React Native] Window에서 Firebase SHA-1 인증서 확인 (0) | 2023.03.22 |
| [React Native] Firebase 프로젝트 생성 및 연동 (0) | 2023.03.22 |
| [React Native] Hash Key 발급 (1) | 2023.03.20 |


댓글